- After Effects Expression Time Offset
- Time Delay Expression After Effects
- Time Expression After Effects Project
There are a handful of ways to make an animation repeat itself infinitely within Adobe After Effects, but arguably the simplest and most universally effective of them is the Loop Expression. Let’s take a look at how to apply it.
Step 1: The Expression
The LoopExpression has a simple structure, with two variations: Cycle and PingPong.
Cycle (Default):

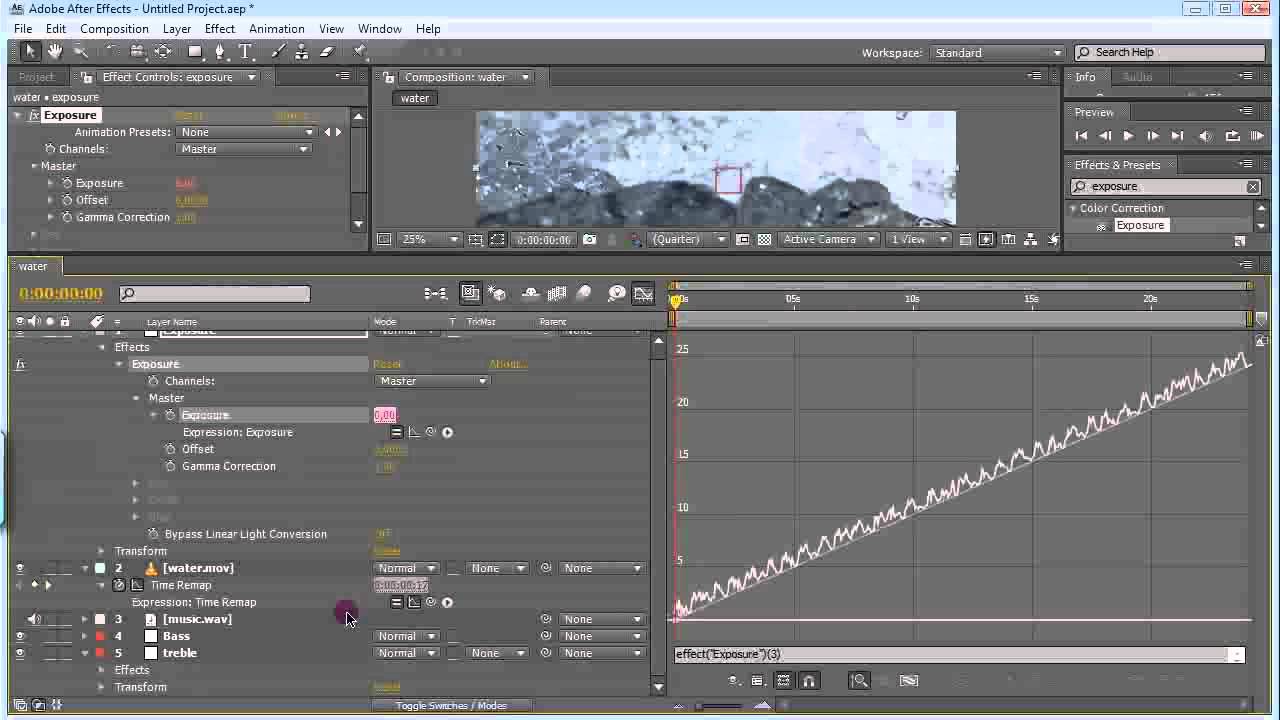
Go to the “ Effects & Presets ” panel, and under “ Expression Controls “, select “ Slider Control “, and drag it to your text layer. Expand the “ Text ” layer, then the “ Text ” property of the layer, the “ Effects ” property, and then the “ Slider Control “, it should look as follows. Returns the value of a property at the specified time, in seconds. For example, to have a property value for each frame chosen randomly from a set of four values, set your four values as keyframes at 0, 1, 2, and 3 seconds, and then apply the following expression to the property.
LoopOut(“Cycle”);
This expression will create a standard infinite loop from the start to end of an animation, as indicated by “Cycle.” The red ghost keyframes are shown to indicate what this animation would look like done manually.
Cycle Modeis the default Loop mode, so you can actually achieve the same effect with:
LoopOut();

PingPong:
LoopOut(“PingPong”);
The PingPong variation of the Loop expression will create an infinite loop, only instead of cycling the animation over and over, it will animate forward, then in reverse, then forward again, and so on.
Step 2: Application
Applying to a Property:
The LoopExpression is applied to the expression feature of a layer’s property. For instance, if you wanted a layer to grow and shrink infinitely, you would keyframe a layer’s scale property appropriately, then apply the LoopExpression to it by alt-clickingthe keyframe button.
Applying to Entire Layer:
If you would like to loop a layer in its entirety, even imported footage, you can do so by applying the LoopExpression of your choosing to the Time Remapping feature of the layer. Simply right-click the desired layer, select EnableTimeRemapping, then apply the loop expression to the layer.
If this generates a blank frame at the loop point of your layer (a common problem), you can fix it fairly easily; Create a new keyframe at the last frame of your layer, one frame prior to the keyframe that Time Remapping created. Copy your new keyframe and paste it over the keyframe that TimeRemapping created, so that there are two of the same keyframe ending the layer’s Time Remapping.

If you want to make the LoopExpression even more convenient, you can try The LoopMaker, a free script by Lloyd Alvarez that allows you to apply custom loops to multiple layers simultaneously with just a few clicks.

Say goodbye to copying and pasting keyframes, and say hello to the time you’ll save with the Loop Expression!
What unique ways have you used the Loop Expression? Let us know in the comments below.
Sign In
Register
- Access to orders in your account history
- Ability to add projects to a Favorites list
- Fast checkout with saved credit cards
- Personalized order invoices
Create Account
After Effects Expression Time Offset
Adobe After Effects is a powerful video editing & effects application. It includes a code expression engine, allowing you to write scripts to automate mundane and complex tasks. Discover how to use After Effects Expressions to quickly & easily create a countdown timer video.
How to Create a After Effects Expression

- Create a new After Effects composition, matching the exact duration of your countdown timer
- Create an empty text layer
- Expand the ‘Text’ options
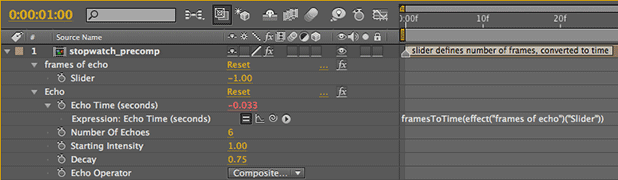
- Hold down the ‘Alt’ key, and click on the stopwatch next to the ‘Text Source’ property
- Paste your expression code (seen below) into the code editor area
That’s it! You’re done! Scrub the playhead across the composition, and see your lovely countdown.
Expression Code: 60 Seconds
Expression Code: 5 Minutes
Time Delay Expression After Effects
Fonts
When creating a countdown, you may notice the numbers jumping around. You can try and avoid this by adjusting your text alignment. However, the best way to keep the numbers is a consistent position is to use a monospace font.
Time Expression After Effects Project
One reasonable monospace font is CMG Sans Mono Digits. This font, based on Montserrat has been specifically designed to make it easier to create church countdowns.
